サイトやブログを構築する上で欠かせないのが「CSS」の知識だ。ウェブのデザインをコントロールする機能だが、躓きがちなのが「詳細度」の計算。CSSでは、より詳細に指定された要素ほど、表示の優先順位が高くなるルールがある。例えば、「h1」タグ全体に対する指定よりも、範囲を指定された特定の箇所「h1」タグの指定の方が優先して表示される。もし、CSSで指定した設定が上手く反映されないときは、詳細度を調べてみるのが解決の近道だ。
「Specificity Calculator」は、CSSのセレクタを入力することで、その詳細度を算出してくれるサービス。入力したセレクタの中から、IDセレクタ、クラスセレクタ、要素セレクタなどを取り出してカウントする。下に表示された数値が大きいほど、CSSで反映される優先順位は高くなる。
複雑なセレクタも要素に分解して調べてくれるので、入り組んだセレクタを調べるのに便利だぞ。
入力したCSSのセレクタの「詳細度」を比較できる

まずは「Specificity Calculator」を開こう

調べたいCSSのセレクタを選択する。IDセレクタやクラスセレクタ、属性セレクタが何重にもなって分かりにくくなっているものをコピーする

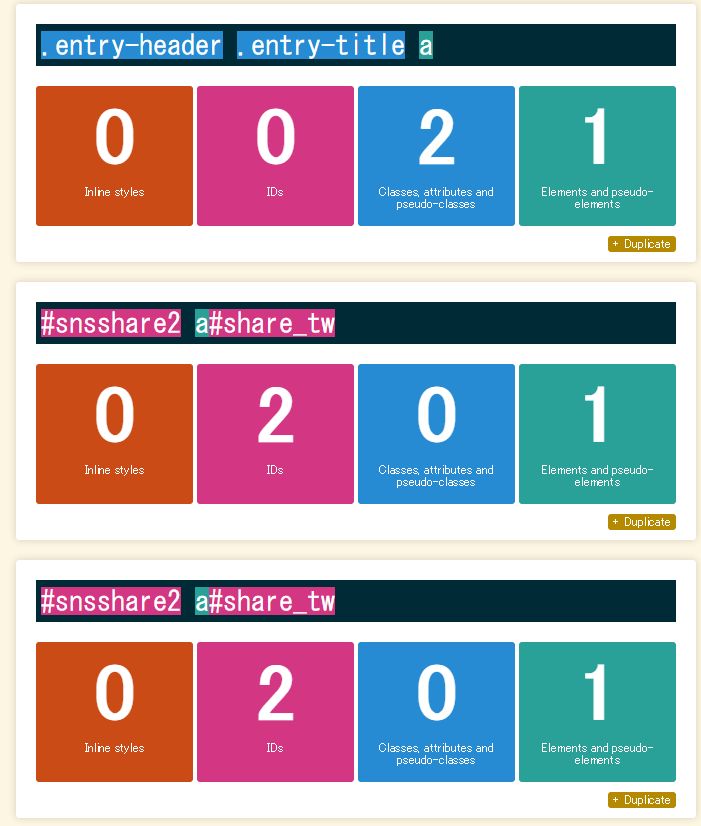
「Specificity Calculator」のグレーの部分にペーストしよう。すると詳細度の計算結果が表示される。画像の例では、クラスセレクタが2つ、要素セレクタが1つなので、詳細度は「21」となる。それぞれのセレクタが色分けされているので分かりやすい

下の入力欄には、別のセレクタを入力して上と詳細度を比較できる。下はIDセレクタが2つ、要素セレクタが1つなので、詳細度は「201」。上のセレクタよりも詳細度が高いので優先的に表示される

なお、入力欄は「+Duplicate」をクリックすることで、いくつでも追加することが可能。複数のセレクタを比較したいときに便利だぞ