ブログで書いた記事をTwitterに投稿している人は多そうだが、そのまま投稿しても、URLがリンクになって表示されるだけ。有名なブログの多くは、サムネイル画像付きの記事をTwitterに投稿している。これは「Twitterカード」と呼ばれる機能で、Twitterのフィード内では非常に目立つためクリック率も高い。Twitterから人を集めるなら、ぜひとも利用したい機能だ。
「Twitterカード」を利用するには、ブログにコードを設定する必要があるが、WordPrsesでは「All in One SEO Pack」というプラグインを使うことで、設定画面から簡単に登録できる。あとは「Card validator」というページで、Twitter側への登録を行えばOK。
最近は、TwitterやFacebookなどのソーシャルメディアで爆発的なトラフィックを集める「バイラルメディア」が流行している。ソーシャル対応はこれからのブログに欠かせない要素。「Twitterカード」の使い方はぜひともマスターしておこう。
「Twitterカード」をWordPressに登録する方法

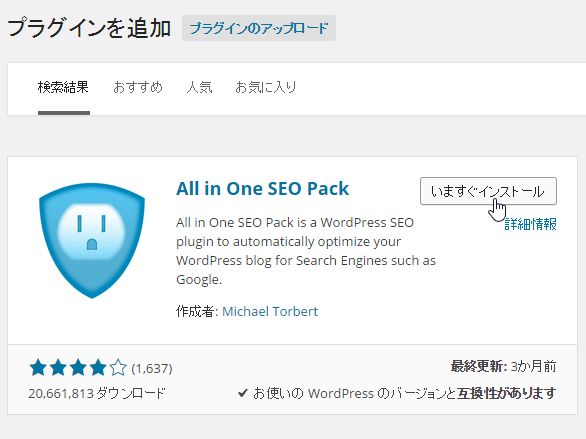
WordPressに「All in One SEO Pack」をインストールしよう

左メニューに「All in One SEO」という項目が追加される。その中の「Feature Manager」をクリックしよう

「Social Meta」の「Activate」をクリックする

左メニューの「All in One SEO」に「Social Meta」という項目が追加されるのでクリック

「HomePage Settings」にサイトの設定を入力する。「Site Name」と「Home Description」は必ず入力しよう

「Twitter Settings」の項目を設定する。「Twitter Site」に@を付けたユーザー名、「Twitter Domain」にユーザー名を入力する。「Default Twitter Card」はTwitterCardの表示形式を選択できる。よくわからなければ「Summary」を選んでおけばOK

「Card validator」にアクセスしてTwitterIDでログイン。「Card URL」に自分のサイトのトップページのURLを入力して「Preview card」をクリックする

「Card preview」が表示される。「Log」を見ると「WARM」が表示されているので設定は完全ではない。「Request Approval」をクリック

Twitter Cardの設定が表示されるので、漏れがないかチェック。特に「Description」が漏れているケースが多いので、ここにサイトの説明を再度入力しよう(日本語でOK)

「whitelist request for card is pending approval」と表示されたら承認中だ

もう一度、URLを入力して「Preview cards」をクリック。「<サイト名> is whitelisted for summary cards」と表示されたら、設定は完了だ